Introduction
Absolute and relative positioning allow you to place a child element inside its parent element in any location you want. It is the best choice for moving an element around its parent element and for building amazing user interfaces. In this article, you will learn the following:
How and when to use position relative and absolute.
Best practices for using position relative and absolute.
Better understanding of position relative and absolute and their functions.
Prequisite
HTML knowledge
Basic CSS knowledge
Understanding Position Relative and Absolute
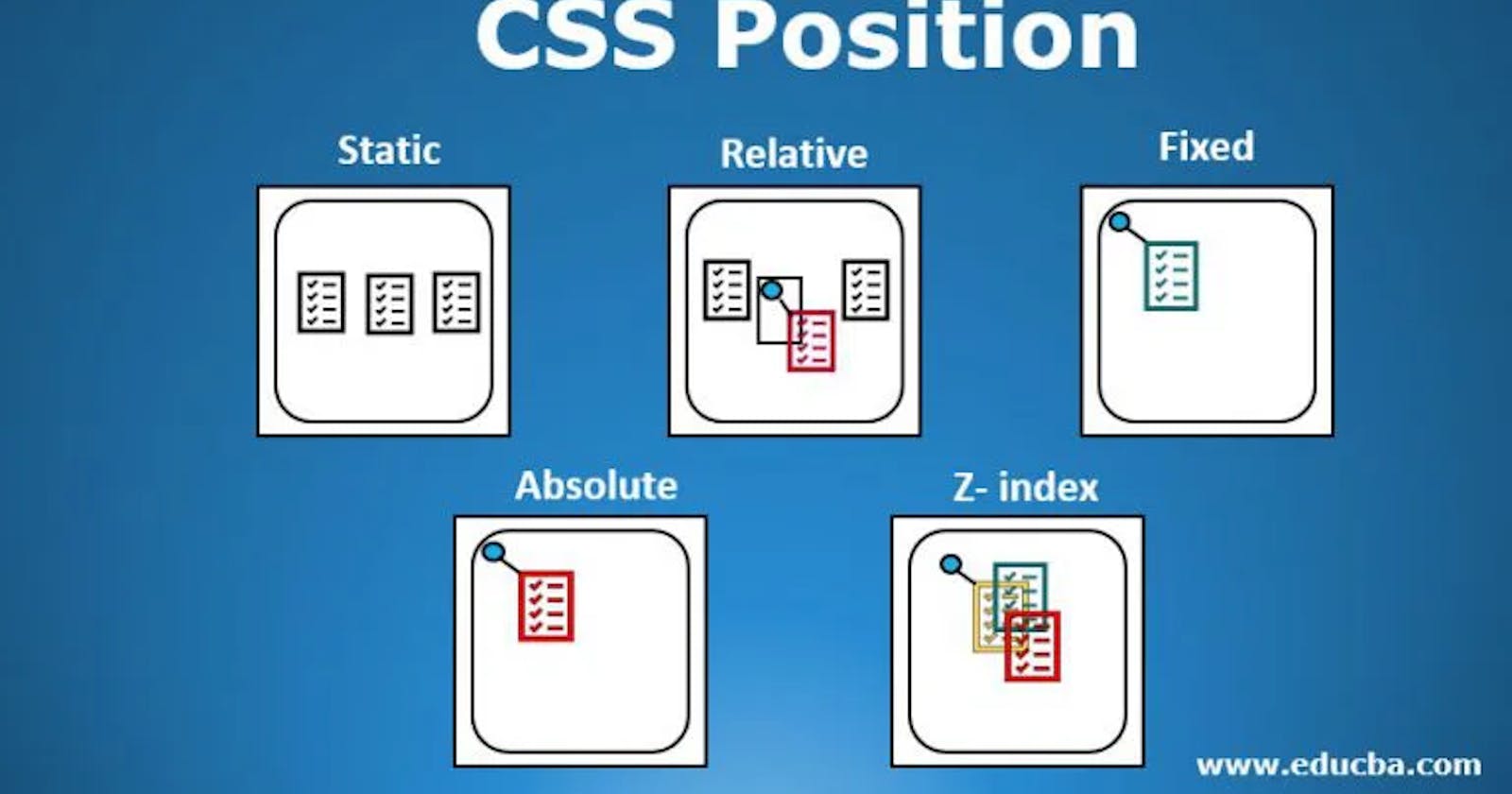
What is a CSS position? According to W3School, the CSS position property specifies the type of positioning method used for an element. It can have a property value of static, relative, fixed, absolute, or sticky. These properties serve different purposes, but in the context of using position to place an element in its parent element or viewport, only the relative and absolute are required.
Position relative: for an element with the position: relative; its positioned to it normal position.

Position absolute: the element with position: absolute; is positioned to its parent element(position relative). To position an element, you should use the top, left, right, bottom, and left properties.

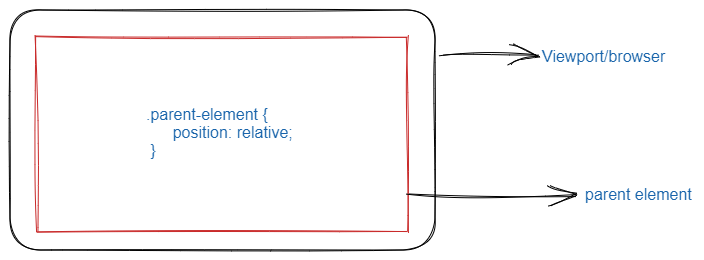
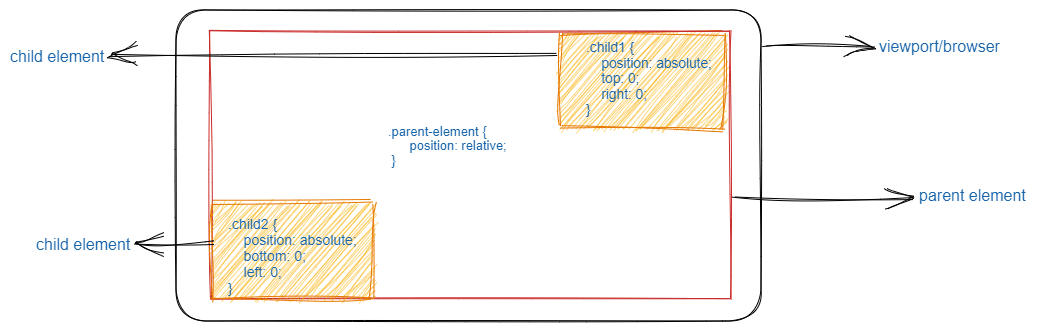
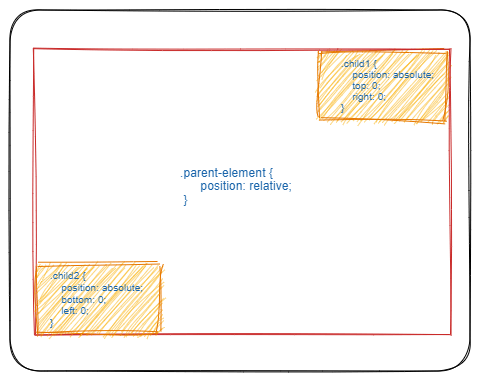
The parent element with position: relative; is like the body of a tree; it is positioned in its normal position, while the child element with positive: absolute; is the tree branch that can be positioned to the right, left, bottom, or top. In the illustration above, the parent element is positioned in its normal position, while child elements are positioned at the top-right and left-bottom using the top, right, left, and bottom properties.
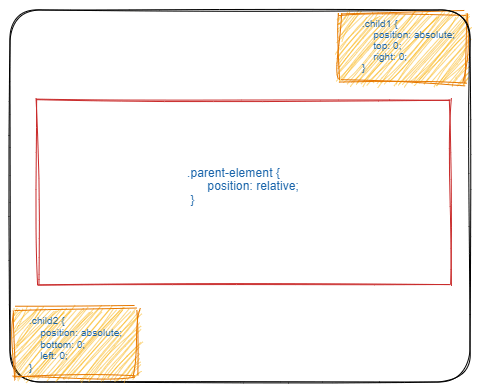
If position: relative; is omitted from the parent elements, the child elements will take a different position on the browser. The position relative is like glue that draws the child elements to itself. It's important to note that position: relative; isn't optional; it must be used in the parent element along with poistion: absolute; in the child element. See the illustration where it was omitted and spot the difference.
without position relative:

with position relative:

How to Use the Position Relative and Absolute
The bottom, right, left, and top properties are vital in getting an element well positioned in its parent element. These properties can be changed by changing their values in order to move the element to a preferred position. For example, usingtop: 0; in a child element will move the child element to the top of its parent element, and increasing the value by 5px will move the child element5px away from the parent element. It is best practice for the position relative to be placed in the parent element at all times in order to get the best outcome. The example below shows the parent-child relationship.
<div class="container">
<!-- parent element -->
<div class="parent-element">
<!-- child elements -->
<div class="child1"></div>
<div class="child2"></div>
</div>
</div>
When to Use the Position Relative and Absolute
I have used the position relative and absolute properties when building user interfaces for various applications, and they have been a big part of my styling with CSS. It will, however, come in handy when you want to place one element on top of another. For example, you are building an e-commerce website, and for every new item added to the website, you intend to position an element with the word "new" at the top of that item.
N/B: The word "element" used repeatedly in this article refers to HTML elements (div>, p>, h1>, and others). You can play with position properties, both relative and absolute, using this codepen link:
Conclusion
This knowledge of position relative and absolute can be used to position an element on another element or place an element in a specific position on the viewport. With this knowledge, you will achieve a lot with CSS. It's an unavoidable topic for anyone who wants to attain mastery in CSS. I hope you enjoyed your read and found the article helpful. Don't hesitate to like, drop a comment, and share with others.